UI/UX design trends constantly change based on the varying tastes of the users. UX (User Experience) applies to the whole process of purchasing and integrating a product, including elements of branding, design, usability, and feature. UX begins long before the user gets access to the product.
According to a study from the Oxford Journal Interacting With Computers, UX aims to “improve customer satisfaction and loyalty through the utility, ease of use, and pleasure provided in the interaction with a product.”
UI (User Interface) is a component of UX. It refers to how easy-to-use and accessible a website is, crucial for UX (User Experience). That’s all about providing your consumers’ best possible experience as they use your product, service, or site.
If you want to stay valuable, relevant, and in-demand, you should be mindful of your UI/UX designs. There are 1.7 billion active sites, and to stay ahead, you need to make sure something sets you apart from your competition. You need to grab user attention immediately, as you typically only have ten seconds or less to convince a new user to stick around and explore your site further.
Research shows that design is the most crucial for positive first impressions. It is the same for both web and mobile users. With digital products, the most important influence on visitor interaction is visual appeal and ease of use. Web designers must design to establish a good online presence.
So what are some UI/UX design trends in 2021? Let’s look at this list below:
15 Trends in UI/UX Design to Catch in 2021
-
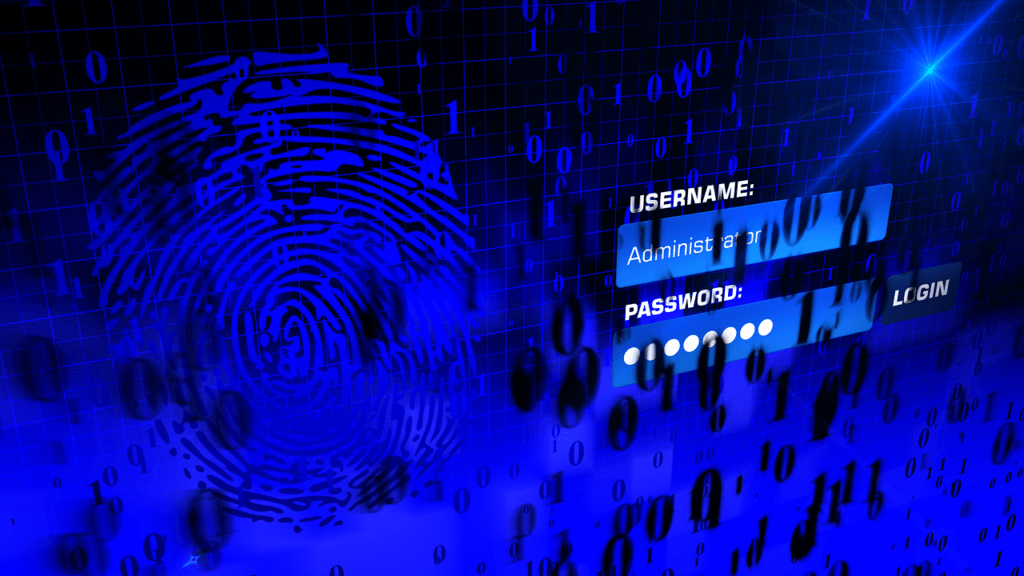
Login Without Passwords

Forgetting passwords is one of the significant errors that most users make while dealing with online web platforms. So the password resetting option is what makes to log in again to their accounts.
Passwords are usually a mix of numbers, alphabets, and special characters. It makes it impossible for consumers to recollect. The new developments in UI architecture have begun numerous other ways for a user to log into their account to solve this problem.
-
UX Writing
UX writing is one of 2021’s dominating UX patterns. What does that mean? Earlier, loading UI/UX design platform with beautifully decorated words was a common theme. But that has lost its appeal.
Now, instead of beating around the bush, only vital details are shown. This technique has also shown to keep consumers interested and therefore get more conversions.
-
Minimalist Full-Screen Backgrounds
Here’s another up-and-coming architecture trend. It leaves the conventional UI style, which puts all relevant content in the center of the page and replaces it with an overwhelming full-screen experience.
The method maximizes screen space, produces a visual and emotional appeal, clearly communicates a web page’s goal, and promotes further exploration.
-
Custom 3D/Realistic Graphics and Animations

Integrating three-dimensional architectures into online and smartphone interfaces has seen, and rightly so, exponential development in recent months. 3D graphics and animations build central artifacts on the website and applications, allowing users to easily grasp the main concepts.
UX and UI experts embed custom 3D components in UI prototypes to capture interest from customers and infuse brand personality. Complex animations elicit user interest with interactive, unforgettable encounters, making web pages and displays more irresistible.
-
Smart Content Load for a More Enjoyable User Experience
Many of us might be guilty of having resource-heavy websites with many graphical elements and third-party integrations that can slow our sites down. Fortunately, there are many different ways to develop smart websites that download only the content you see and need.
Lazy loading and infinite scroll are not brand new technologies. The top social networks have been using this for years, especially when it comes to infinity scroll. The approach is also popular with long (one) page websites.
All websites should consider implementing one or two technological approaches that might help them outrank or outperform their competition. These features can improve the user experience for all website visitors, improving your conversion rate and ranking.
Lazy Load ensures the web browser (like Google Chrome, Safari, and Firefox) will download only the content you see on the screen without wasting valuable server resources and TIME to load offscreen content that might never be seen.
Many website visitors never reach the bottom of a webpage. So why load that content and increase site load times. A better approach is loading the content as they begin scrolling down the page and getting closer to it.
-
Rapid Cross-Platform Design

Cross-platform development for digital content is a great way to launch websites and mobile apps. You will be using progressive frameworks and libraries just to deliver expressive user interfaces from a single code base to mobile, web, and desktop screens.
Cross-platform development dramatically reduces the time and investment you would need to make an app or website by reusing the same code to support various devices. While maintaining the native look and feel, it assures design consistency and optimizes design effort.
In this technique, UX and UI designers work from the beginning with multi-device support in mind and later adapt their designs to individual platforms. All these efficiencies make cross-platform development a strongly emerging trend in the coming year. Businesses will streamline operations more and more to optimize operations. The cross-platform design will be one of those strategies that will become a norm in 2021.
-
Bold Colors and Simplicity
Not only are brilliant and deep colors immersive, but they are also attention-grabbers, something many online brands can use.
Not only that. Going against the grain, where most web designs have defaulted towards safe shades and shadows, demonstrates a brand’s forward-thinking, daring, and even eccentric personality. Depending on that particular brand’s target market, that can be a great thing that induces loyalty and association.
It helps that more device screens adopt In-Plane Switching (IPS) technology, making bold colors stand out beautifully for the world to enjoy.
The use of bold colors also reflects the growing sophistication of consumer technology in general. These days, most everyday consumers carry ultra-powerful smartphones that are capable of displaying incredible eye-catching imagery. Bold and beautiful imagery has become the norm today’s consumer expects.
-
Asymmetric Layouts

For many years, websites have been built on a grid. This is a great approach that helps streamline the structure and focus on key elements. On the other hand, this reduces the uniqueness of the site. Therefore, the upcoming trend is the asymmetric design.
Asymmetry is an opportunity to change traditions and move to brutalism, individuality, shaky energy, and just fun.
However, even here, designers need to find a balance. To create a sense of balance, you must conduct user testing. The goal is to make sure that no part of the page looks “heavier” than the rest. For example, the image should not be much larger than the text block.
You are probably wondering: “How to draw attention to key elements if they are not located on the grid?”. It is important to remember that regardless of the approach, the viewer’s eyes are always fixed on the large elements. Thus, asymmetric design is enough to increase the size of the blocks you want to focus on.
-
Soft Shadows and Floating Elements
One of the best ways to get the user’s attention is to upload the video to the main screen’s background. But today, technology still allows you to combine this approach with high page loading speed. This is especially true for mobile devices. The question remains: how to use SVG illustrations and, at the same time, ensure the volume of images?
The answer lies in the use of soft shadows and floating elements of images. They make web design layered and more interesting. Also, it increases the depth of design elements.
This effect can be used for designing:
-
body text
-
headings
-
individual images and illustrations
-
active buttons
In other words, you can add shadows and floating effects to any element of web design. The main thing is that it looks aesthetically pleasing against the general background. Thanks to this approach, designers can dilute SVG illustrations’ uniformity and make the design more unique.
-
Rule-Breaking Typography
Web and mobile designers have long recognized the importance of typography, and each year brings new trends concerning font types and size, their prominence, and position on a website.
In 2021, typography goes wild with spectacular jumbo fonts that overlap the images (or replace them altogether), take center stage, or spill outside the screen. The latest design trends prioritize size and quality over quantity, demonstrating greater care about the meaning of words rather than their number.
This year, we will also see UX and UI designers using diverse font types (serifs are back!), contrasting colors, and scattered text. These tactics aim to build a strong visual hierarchy and create an appeal that prompts visitors to move forward.
-
Breath-Taking Microinteractions
By adding motion to buttons, icons, tabs, splash screens, visual cues, menus, and other UI elements, you can galvanize your website or app and trigger user response much faster, without a large investment.
Microinteractions give an immense boost to user experience, as they enhance interactions, keep users engaged, and provide feedback and prompts. Some common examples of GUI micro-interactions that can power your interfaces include interactive toggle switches, progress bar animations, and data input interactions.
Nevertheless, modern technology allows you to animate virtually everything. The sky’s the limit! Check out this video titled, What are UI Micro Interactions in Adobe XD, to learn more about micro-interactions.
READ MORE: 10 Steps on Creating Vectors with Adobe Illustrator
-
Personalized Content According to Your Geolocation and Browsing History
Custom content created for users returning to your website for a second or third time can increase conversion. You experience this every time you use Google as a search engine. People looking for a nearby restaurant in Raleigh, North Carolina, will see different results than users in other towns.
A great directory website will also recognize the type of food you like. If you reviewed or saved Italian restaurants in the past, it might make sense to weigh Italian restaurants higher in your search results.
Another example is when you visit your bank’s website for the first time, and you need to add your username and mark your browser as “trusted.” When you come back, the bank will know you are an individual or a business customer. So, they will push their residential or commercial offerings according to your customer status.
Personalized content is probably more important for e-commerce website owners. Displaying recently viewed, saved, or liked products for online shoppers can lead to increased conversions. Highlighting abandoned cart contents for returning customers is also crucial to maintaining a higher conversion rate.
Personalized website content has become more expected by users, and it will be an even more dominant focus for a successful web presence.
-
eCommerce Presentation
No matter what kind of design trend you end up committing to, if you’re playing the eCommerce game, you’ll want to showcase your products as well, no matter what. However, throw the old and mundane realistic photos out in the trash and embrace a new surreal approach.
This new UI/UX trend gives online stores and eCommerce platforms the chance to step out of the ordinary and go wild regarding their creativity. The point is to “hypnotize” customers with interesting and exciting photos of their products, sometimes even showcasing unreal elements. The key is to force your visitors to use their imagination and to have them stay longer on your website.
And you know the drill, a longer average session time, can lead to possible improvements in your conversion rates as well.
-
Realistic Textures
After several years of ethereal gradients and smooth isometric objects, textures come back. This trend has great potential in 2020. You can make users want to reach out and touch textures by designing contours and grains.
However, try not to overdo them. As a result, you can distract visitors and take away all their attention. Create generally pleasant and harmonious visuals for users on your website. UI/UX designers recommend that you choose the most relevant texture types for your application theme.
-
UX Writing and Microcopy
Nowadays, it is not enough to be a company with a great product and perfect service. Users want to be a part of the popular brand, its history, and its uniqueness. To get visitors engaged, you can implement the following methods.
Make your website texts more informal as users are bored with standard phrases. Many companies have changed their communication style. The goal is to make it less formalized and more similar to regular dialogue. You can also add a pinch of humor, but you should keep within limits and know the target audience you interact with.
Microcopies are another hot UI/UX design trend that greatly combines with UX writing. This technique adds a unique tone and sound to your website and allows you to build good relationships with users. The trend is effective if you want to capture the brand’s atmosphere. Microcopy texts are developed specifically for a certain brand to support its corporate style.
Conclusion
If you’ve ever tried to close a sale or create a website that drives sales, you know that a solid company with a great product is far from enough. Your customers want a story, want a certain lifestyle with the brand. They want to be a part of history; they want the “vibe.”
A great way to boost your brand identity and get your visitors more engaged with your product is by making the written content on your site more informal, more unique, and more provoking.
The truth is that users have gotten bored with the old sales pitches and managed to figure out the old copywriting methods that always target the same emotions.
Microcopies are another great way of boosting your UI/UX design because it gives a unique tone to the website and allows you to get even closer to your users. However, it only works when you manage to capture the brand’s identity.
They are really brand-specific and, thus, need to be highly individualized. It makes perfect sense. These small bits of text need to be closely brand-related to make an impact; otherwise, visitors might even fail to register them.





What a data of un-ambiguity and preserveness of valuable
experience regarding unexpected emotions. https://6172c0D1723bd.Site123.me